Every order in the order manager has its own unique information page. The link to this page can be found on each order’s card. The information page can be displayed by the buyer and contains basic order information, such as product list, delivery address, and current order status.
When buyers receive the page link, they can check all their order details in one place. On the order page, buyers will also find all previous correspondence regarding the order and a contact form through which they can send new messages. Communication with customers via the order page facilitates subsequent order handling (all messages are in one place, and when replying to messages from the order manager, the seller immediately sees all order details).
Information page features:
- creating multiple information page templates, e.g., unique pages for each store or marketplace account;
- hosting the page on your own domain (instead of http://orders.baselinker.com/…);
- page can be available in any of several available languages. It can also be automatically translated depending on the customer’s country;
- sharing payment links;
- selection of color schemes and logo, setting custom CSS styles;
- pages are mobile-responsive;
- information about issued invoices and invoice download button;
- information about all shipments sent for the order (including package tracking links and courier status);
- displaying order status history on the information page;
- option to enable map with animation of route between sender and recipient;
- additional configuration options.
Information page configuration
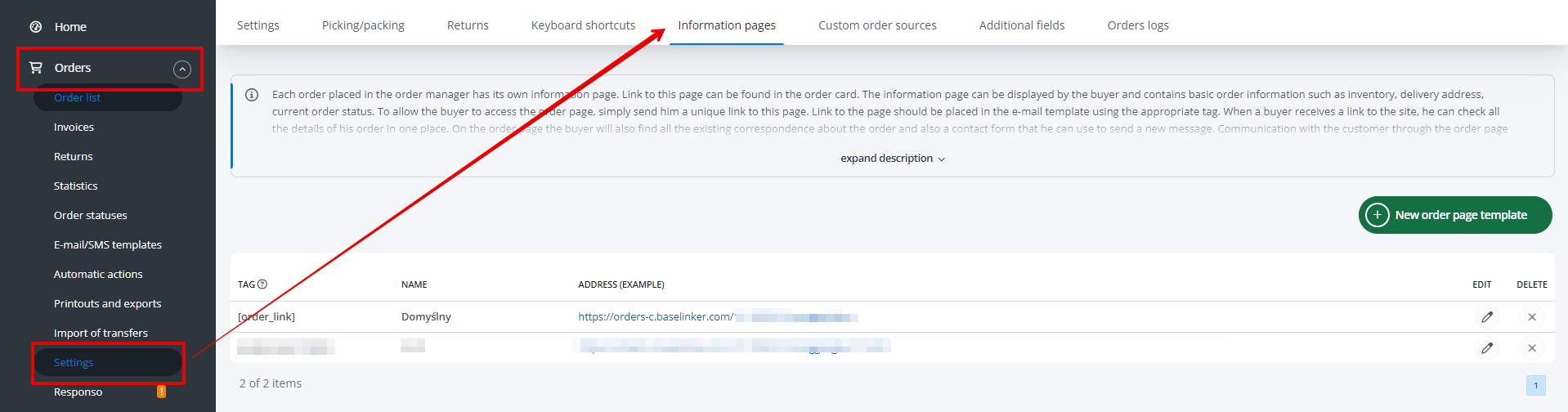
Go to Orders → Settings → Information pages.
The table contains added order page templates. You can create multiple page templates that differ in appearance and settings. This allows you to display different order pages for customers from different groups (e.g., different pages for marketplace customers and online store customers). Each template has its own tag (visible in the first column of the table) that should be placed in the appropriate email template.
After adding your page templates, proceed to edit them to configure the page appearance and information to be displayed. Specify:
- color scheme;
- header;
- language;
- whether payment information should appear;
- whether payment button should be available;
- whether invoice information should appear;
- whether order status history should be shown;
- whether shipment status should be available;
- whether contact form and message exchange should appear;
- whether delivery location map should appear;
- whether product photos should be available (from Picking/Packing Assistant);
- whether fields containing additional information should appear.
Custom CSS Styles
By default, you can choose from several color templates available in the Color scheme field. However, if you want to use your own colors or additionally change something in the order page appearance, you can use custom CSS styles.
In the information page editing window in the panel, at the top of the page, you’ll find sample code that can be used to change the main colors on the order page (leading color and page background). Place your code in the Custom CSS styles field in the information page settings.
Custom logo
If you want to use your own logo at the top of the page instead of the defined icon:
- in the Header – icon field select None (remove square);
- in the Header – text field insert your logo image. Example:
<img src="http://shop.com/logo.png">
Embedding page in your own domain
If you don’t want the order page link to be on our domain (https://orders.base.com/…), you can embed pages in your own domain. Follow the instructions in the panel at the top of the page in the information page editing window, under the Embedding a page in your domain tab.
Product Variants
Alternatively, instead of multi-variant auctions, the seller can enter variant information in the product description. Then the customer can select the variant on the order information page. For variants to be visible, they must be configured in the online store and assigned to appropriate products.
You can enable this option in Orders → Settings → Information pages → Edit → Selection of product attributes (e.g. color, size).
When this option is enabled, inventory is reduced only when the customer selects a product variant. If a product has variants to choose from, the order will be transferred to the store only after the customer marks their options.
Sending the information page link to buyers
For buyers to access the order page, simply send them the unique link leading to this page. The page link should be placed in the email template using the appropriate tag.
- If you use only one information page template, place the tag that is the address to the information page [order_link] in one of your email templates (e.g., purchase thank you). If you want it to be a text link, use:
<a href="[order_link]">Link to your order information page</a>
- If you use multiple information page templates (e.g., different template for each store and marketplace account) and want to automatically send emails with the link, you must properly configure order statuses to then link them with automatic actions and email templates. Step by step:
- Create separate order statuses for orders from each source, e.g., New – marketplace, New – store.
- In marketplace and store account settings, specify statuses where new orders should go.
- In Orders → E-mail/SMS templates add separate message templates (e.g., purchase thank you) for each order source and place the appropriate order link tag in them (according to the tag in the Orders → Settings → Information pages table).
- Set automatic actions e.g., FOD downloaded for order in status New – Allegro → Send e-mail Thank you – Allegro.